【原文地址】 Tip/Trick: How to Run a Root “/” Site with the Local Web Server using VS 2005 SP1
【原文发表日期】 Tuesday, December 19, 2006 11:58 PM
大家常问我的一个问题是,是否有可能使用VS中内置的web服务器和VS 2005网站项目(Web Site Project)模型,以相对于根目录“/”的顶层网站的方式运行ASP.NET网站项目?
在默认情形下,当你打开一个基于文件系统的网站项目的网站,并且运行它时, VS将启动和运行内置的web服务器,使用与该项目根目录名相同的字符串作为其虚拟应用路径。譬如,假如你有一个项目叫“Foo”,它将启动内置的web服务器,以 http://localhost:1234/Foo/ 来运行你的项目。许多人想要做的是以 http://localhost:1234/ 或者 http://localhost/ (假如端口80不在使用的话)来运行网站。这么做能使网站导航和你代码中的URL处理逻辑极其简单。
在 VS 2005 SP1 发布之前,我会建议,要么使用 IIS 运行网站项目(这里是我以前关于使用IIS来运行网站项目的一篇帖子),要么使用我一年前写的一篇博客帖子里说的方法来达成这个目的,该帖子讨论了如何使用VS中外部工具(external tools)的功能来启动根网站。好消息是,VS 2005 SP1 可以通过内置的VS web服务器更轻松地实现这个目的。
配置 VS 2005 网站项目以相对于根目录“/”网站的方式运行的逐步说明
下面的步骤,示范说明了如何配置 VS 2005 网站项目以相对于根目录“/”网站的方式运行:
1) 打开一个现有的网站项目或用文件->新网站菜单项创建一个新的网站项目。
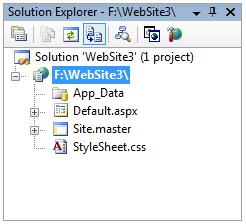
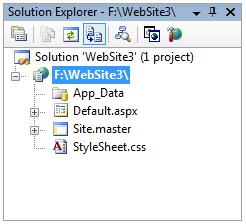
2) 使用Visual Studio中的解决方案管理器,选择网站项目节点:

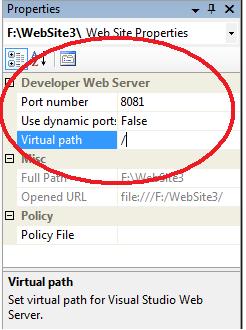
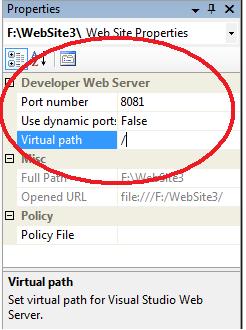
3) 找到IDE中的属性网格,它现在显示的是网站的项目属性 (如果选中项目根节点的话)。为本指南的目的,我们只关心其中的三个相关属性:Virtual path(虚拟路径),Use dynamic port(使用动态端口),和Port Number(端口)。把Virtual path设成“/”以根网站方式运行。然后你也可以将使用动态端口属性设置为“false”,然后配置使用一个特定的端口,譬如,使用端口8081,或者端口80(假如它不在用的话):

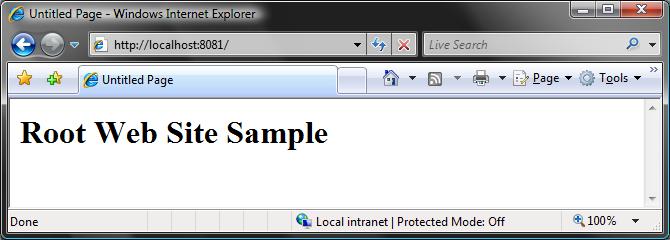
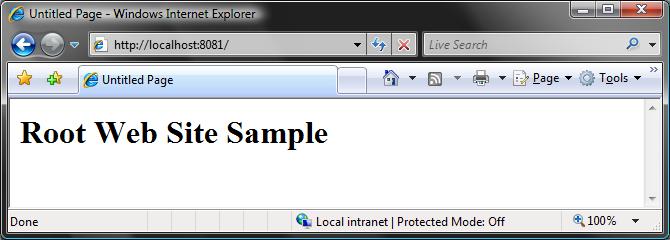
4) 点击项目里的一个网页然后运行它。你将看到web服务器以相对于根目录“/”的网站的方式启动了:

注意,http://localhost 后面添加了:8081,因为在我的Vista 机器上我已经有IIS7在运行了,它有个网站使用了端口80。如果我终止IIS,我可以配置网站项目使用端口80,这样的话,浏览器的地址框里将出现 http://localhost/。
这样,我就可以在我的sitemap里,在我的重新定向逻辑里,以及在标准的HTML元素里(譬如 <a href="http://weblogs.asp.net/path">),做相对于根目录的导航,譬如,象/products, /help 等。我也可以引用相对于根目录的javascript脚本文件,譬如,<script src="http://weblogs.asp.net/js/library1.js"></script>。
在VS 2005和ASP.NET 2.0中处理CSS样式表的技巧和诀窍
我推荐的一个可在ASP.NET 2.0中利用的技巧是,当使用CSS时,使用母板页的功能给你的网站提供统一的UI,使用母板页在一个地方引用所有的样式表,这样,所有基于这个母板页的网页就会自动获得这些样式表。
可利用的一个技巧是由 <head runat="server"> 控件提供的对相对路径调整的支持。你可以在母板页里使用这个东西来轻松地引用一个在整个项目里重用的.CSS 样式表文件,不管这个项目是相对于根目录的还是一个子应用:
<%@MasterLanguage="C#"AutoEventWireup="true"CodeFile="Site.master.cs"Inherits="Site"%>
<html>
<headrunat="server">
<title>MasterPage</title>
<linkhref="StyleSheet.css"rel="stylesheet"type="text/css"/>
</head>
<body>
<formid="form1"runat="server">
<asp:contentplaceholderid="MainContent"runat="server">
</asp:contentplaceholder>
</form>
</body>
</html>
<head> 控件的路径调整功能然后就可以取一个 .CSS 样式表文件的相对路径,然后在运行时正确地输出其绝对路径,不管它是个相对于根目录的网站还是一个子应用的一部分。
然后,你网站上的页面就可以类似下面这样的内容,这些网页会在运行时和在设计时VS的HTML即见即所得(WYSIWYG)设计器里自动获得样式表设置:
<%@PageLanguage="C#"MasterPageFile="~/Site.master"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default"Title="SamplePage"%>
<asp:ContentID="Content1"ContentPlaceHolderID="MainContent"Runat="Server">
<h1>RootWebSiteSample</h1>
<ahref="/Products">ClickheretogototheProductssection(notetheabsolutepath)</a>
</asp:Content>
因为包含在 .CSS 样式表文件中的图片引用是相对于 .CSS文件的路径而被浏览器引用的,而不是相对于使用样式表文件的网页的路径的,你可以把这个行为与上面的这个 <head runat="server"> 的逻辑结合起来,使得你的图片在根网站和子应用两个情形下自动生效,即使你后来改变路径也不会出问题。
通过这个方式引用的图片在VS 2005的HTML即见即所得(WYSIWYG)设计器里也会正确地显示,不这样做的话,VS 2005有时会有困难决定获取图片引用的“/”根路径。
希望本文对你有所帮助,
Scott
附注1:VS 2005中的Web应用项目(Web Application Project)模型对相对于根目录“/”的web项目和VS web服务器也有完全的支持(WAP项目默认是相对于根目录的)。在Web应用项目中想配置路径设置的话,在解决方案管理器里的web项目节点上右击鼠标,选择“属性”,然后点击web页来配置。
附注2:点击这里阅读我写的其它的ASP.NET 2.0技巧, 诀窍和疑难杂症的帖子。
分享到:













相关推荐
本书旨在帮助那些不熟悉JavaScript或创建网页的人开始使用D3.js将信息转化为可视化内容。
使用java进行webservice的开发Demo
《PHP深度分析:101个核心技巧、窍门和问题解决方法(原书第2版)》基本涵盖了Web开发中常见的问题,读者可以直接进入到关注的主题进行学习。内容涵盖使用PDO访问数据库,字符串,日期和时间,表单、表格和漂亮整洁的...
麦肯锡 组织 概述与基本框架gl.ppt
Node.js,简称Node,是一个开源且跨平台的JavaScript运行时环境,它允许在浏览器外运行JavaScript代码。Node.js于2009年由Ryan Dahl创立,旨在创建高性能的Web服务器和网络应用程序。它基于Google Chrome的V8 JavaScript引擎,可以在Windows、Linux、Unix、Mac OS X等操作系统上运行。 Node.js的特点之一是事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发连接,从而在构建实时应用程序如在线游戏、聊天应用以及实时通讯服务时表现卓越。此外,Node.js使用了模块化的架构,通过npm(Node package manager,Node包管理器),社区成员可以共享和复用代码,极大地促进了Node.js生态系统的发展和扩张。 Node.js不仅用于服务器端开发。随着技术的发展,它也被用于构建工具链、开发桌面应用程序、物联网设备等。Node.js能够处理文件系统、操作数据库、处理网络请求等,因此,开发者可以用JavaScript编写全栈应用程序,这一点大大提高了开发效率和便捷性。 在实践中,许多大型企业和组织已经采用Node.js作为其Web应用程序的开发平台,如Netflix、PayPal和Walmart等。它们利用Node.js提高了应用性能,简化了开发流程,并且能更快地响应市场需求。
大型强子对撞机电源转换器设计与运行挑战
本文档提供了一套完整的STM32F411低功耗开发板资源,包含详细的原理图、PCB设计源文件、官方提供的示例程序以及必要的驱动程序。这些资料对于嵌入式系统开发者来说是宝贵的学习资源,特别适合那些希望深入了解STM32F411微控制器及其应用的学生、工程师和电子爱好者。文档旨在帮助用户快速上手STM32F411的开发工作,无论是进行学术研究、产品原型设计还是个人项目实践,都能从中获益。 关键词标签: STM32F411 低功耗 开发板 资料下载
该项目以发债企业作为研究对象,利用财务逻辑和技术手段对178个原始特征指标进行有效筛选,构建了基于多种机器学习算法的模型,对比后挑选LightGBM模型作为最终模型进行更精细化训练,最终模型关键预测指标均有比较好的效果。 使用说明 BondDefault文件为项目代码 基于机器学习的发债主体违约风险预测.pdf为pdf形式的项目文稿 基于机器学习的发债主体违约风险预测.pptx为ppt形式的项目展示 由于数据集太大,此处没有上传
Rain Birdt Simple To Set Timer (SST) 使用说明书
SITRANS LVL 200S, LVL 200E 振动式安全手册
麦肯锡-xx电信市场分析报告gl.ppt
基于matlab实现的三次样条插值法 求信号的包络线 源代码.rar
麦肯锡_xx大客户培训战略报告gl.ppt
Node.js,简称Node,是一个开源且跨平台的JavaScript运行时环境,它允许在浏览器外运行JavaScript代码。Node.js于2009年由Ryan Dahl创立,旨在创建高性能的Web服务器和网络应用程序。它基于Google Chrome的V8 JavaScript引擎,可以在Windows、Linux、Unix、Mac OS X等操作系统上运行。 Node.js的特点之一是事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发连接,从而在构建实时应用程序如在线游戏、聊天应用以及实时通讯服务时表现卓越。此外,Node.js使用了模块化的架构,通过npm(Node package manager,Node包管理器),社区成员可以共享和复用代码,极大地促进了Node.js生态系统的发展和扩张。 Node.js不仅用于服务器端开发。随着技术的发展,它也被用于构建工具链、开发桌面应用程序、物联网设备等。Node.js能够处理文件系统、操作数据库、处理网络请求等,因此,开发者可以用JavaScript编写全栈应用程序,这一点大大提高了开发效率和便捷性。 在实践中,许多大型企业和组织已经采用Node.js作为其Web应用程序的开发平台,如Netflix、PayPal和Walmart等。它们利用Node.js提高了应用性能,简化了开发流程,并且能更快地响应市场需求。
Node.js,简称Node,是一个开源且跨平台的JavaScript运行时环境,它允许在浏览器外运行JavaScript代码。Node.js于2009年由Ryan Dahl创立,旨在创建高性能的Web服务器和网络应用程序。它基于Google Chrome的V8 JavaScript引擎,可以在Windows、Linux、Unix、Mac OS X等操作系统上运行。 Node.js的特点之一是事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发连接,从而在构建实时应用程序如在线游戏、聊天应用以及实时通讯服务时表现卓越。此外,Node.js使用了模块化的架构,通过npm(Node package manager,Node包管理器),社区成员可以共享和复用代码,极大地促进了Node.js生态系统的发展和扩张。 Node.js不仅用于服务器端开发。随着技术的发展,它也被用于构建工具链、开发桌面应用程序、物联网设备等。Node.js能够处理文件系统、操作数据库、处理网络请求等,因此,开发者可以用JavaScript编写全栈应用程序,这一点大大提高了开发效率和便捷性。 在实践中,许多大型企业和组织已经采用Node.js作为其Web应用程序的开发平台,如Netflix、PayPal和Walmart等。它们利用Node.js提高了应用性能,简化了开发流程,并且能更快地响应市场需求。