гҖҗеҺҹж–Үең°еқҖгҖ‘Tip/Trick: Cool UI Templating Technique to use with ASP.NET AJAX for non-UpdatePanel scenarios
гҖҗеҺҹж–ҮеҸ‘иЎЁж—ҘжңҹгҖ‘ Sunday, October 22, 2006 9:02 PM
иҝҷдёӘе‘Ёжң«жҲ‘дёҖзӣҙйҘ¶жңүе…ҙи¶Јең°еңЁзҺ©ASP.NET AJAX BetaзүҲгҖӮ
йҖҡеёёжғ…еҪўдёӢпјҢеҪ“жҲ‘жҠҠAJAXеҠҹиғҪйӣҶжҲҗиҝӣжҲ‘зҡ„зј–з Ғж—¶пјҢжҲ‘жңҖеҗҺжҖ»жҳҜдҪҝз”Ё ASP.NET AJAX жҸҗдҫӣзҡ„еҶ…зҪ®жңҚеҠЎеҷЁз«ҜжҺ§д»¶(иӯ¬еҰӮUpdatePanelе’ҢUpdateProgressзӯү)д»ҘеҸҠASP.NET AJAXжҺ§д»¶е·Ҙе…·еҢ…йҮҢзҡ„йӮЈдәӣй…·жҺ§д»¶гҖӮScott Hanselman дёӨдёӘжҳҹжңҹеүҚеңЁд»–жңҖиҝ‘зҡ„дёҖж¬Ў podcast дёӯйҮҮи®ҝжҲ‘ж—¶ејҖзҺ©з¬‘ең°еЈ°з§°пјҢдҪҝз”ЁиҝҷдәӣAJAXжҺ§д»¶з®ҖзӣҙжҳҜвҖң(cheating)вҖқпјҢ еӣ дёәеңЁеӨ§еӨҡж•°еёёи§Ғзҡ„жғ…еҪўдёӢпјҢе®ғ们дёҚйңҖиҰҒдҪ еҶҷд»»дҪ•зҡ„е®ўжҲ·з«ҜJavaScriptзј–з ҒгҖӮ
иҝҷдёӘе‘Ёжң«пјҢжҲ‘еҶіе®ҡжҠҠжҲ‘зҡ„зј–зЁӢйӣҶдёӯеңЁ ASP.NET AJAX жЎҶжһ¶дёӯж №жң¬дёҚдҪҝз”ЁUpdatePanelзҡ„дёҖдәӣе®ўжҲ·з«ҜJavaScript еә“еҮҪж•°дёҠпјҢиҜ•йӘҢеҸҰеӨ–зҡ„ж–№ејҸз”ЁжңҚеҠЎеҷЁжқҘиҪ»жқҫең°дә§з”ҹHTML UIпјҢ然еҗҺжҠҠиҝҷдәӣHTMLйҖҡиҝҮAJAXеҠЁжҖҒең°жіЁе…ҘйЎөйқўеҶ…гҖӮеңЁиҝҷдёӘиҝҮзЁӢдёӯпјҢжҲ‘е»әз«ӢдәҶдёҖдёӘжҲ‘и®ӨдёәжҳҜжҜ”иҫғжңүз”Ёзҡ„еә“пјҢиҝҷдёӘеә“еҸҜд»Ҙе’ҢASP.NET AJAX д»ҘеҸҠе…¶д»– AJAX еә“дёҖиө·дҪҝз”ЁпјҢжқҘжҸҗдҫӣдёҖдёӘеҫҲеҘҪзҡ„ASP.NETжЁЎжқҝUIжңәеҲ¶пјҢе®ғдёҚдҪҝз”Ёд№ҹдёҚйңҖиҰҒиұЎ postback е’Ң viewstate иҝҷж ·зҡ„жҰӮеҝөпјҢдҪҶд»Қж—§жҸҗдҫӣдәҶжҺ§д»¶е°ҒиЈ…е’Ңз®Җжҳ“йҮҚз”Ёзҡ„еҘҪеӨ„гҖӮ
йҰ–е…ҲпјҢASP.NET AJAXдёӯJavaScript зҪ‘з»ңеұӮ(Networking Stack)зҡ„дёҖдәӣз®Җзҹӯзҡ„иғҢжҷҜзҹҘиҜҶ
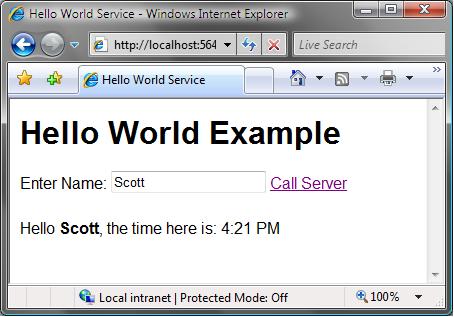
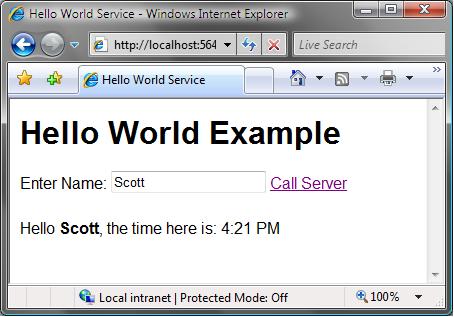
еңЁејҖе§Ӣи®Ёи®әжҲ‘дёҠйқўжҸҗеҲ°зҡ„жЁЎжқҝж–№жі•д№ӢеүҚпјҢе…ҲжҸҗдҫӣдёҖдәӣASP.NET AJAXдёӯе®ўжҲ·з«ҜJavaScriptеә“ж–№йқўзҡ„иғҢжҷҜзҹҘиҜҶпјҢи®©жҲ‘们йҰ–е…ҲжқҘеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„AJAX "hello world" еә”з”ЁгҖӮиҝҷдёӘеә”з”Ёе…Ғи®ёз”ЁжҲ·иҫ“е…ҘдёҖдёӘеҗҚеӯ—пјҢзӮ№еҮ»дёҖдёӘжҢүй’®пјҢ然еҗҺеңЁе®ўжҲ·з«ҜдҪҝз”ЁJavaScriptеҗ‘жңҚеҠЎеҷЁеҒҡдёҖдёӘAJAXи°ғз”ЁпјҢиҝӣиҖҢиҫ“еҮәдёҖдёӘж¶ҲжҒҜпјҡ

ASP.NET AJAX еҢ…еҗ«дәҶдёҖдёӘйқһеёёзҒөжҙ»зҡ„JavaScript зҪ‘з»ңеә“ (network library stack)пјҢеҜ№.NET ж•°жҚ®зұ»еһӢжңүзқҖдё°еҜҢзҡ„еәҸеҲ—еҢ–ж”ҜжҢҒгҖӮдҪ еҸҜд»ҘеңЁжңҚеҠЎеҷЁз«Ҝе®ҡд№үеҸҜд»Һе®ўжҲ·з«ҜJavaScript йҮҢи°ғз”Ёзҡ„ж–№жі•пјҢиҰҒд№ҲжҳҜдҪ зҡ„ ASP.NET йЎөйқўзұ»йҮҢзҡ„йқҷжҖҒж–№жі•пјҢиҰҒд№Ҳз»ҷдҪ зҡ„ASP.NETеә”з”Ёж·»еҠ дёҖдёӘwebжңҚеҠЎпјҢиҝҷдёӘжңҚеҠЎйЎ»йҘ°д»Ҙ [Microsoft.Web.Script.Services.ScriptService] е…ғж•°жҚ®еұһжҖ§пјҢиҖҢе‘ҲзӨәзҡ„ж–№жі•еҲҷйЎ»йҘ°д»Ҙж ҮеҮҶзҡ„ [WebMethod] еұһжҖ§гҖӮ
дҫӢеҰӮпјҢдёӢйқўжҳҜдёӘSimpleService.asmx webжңҚеҠЎпјҢеҶ…еҗ«дёҖдёӘGetMessageж–№жі•пјҢиҜҘж–№жі•жҺҘеҸ—дёҖдёӘеӯ—з¬ҰдёІеҸӮж•°пјҡ
usingSystem;
usingSystem.Web.Services;
[Microsoft.Web.Script.Services.ScriptService]
publicclassSimpleService:WebService{
[WebMethod]
publicstringGetMessage(stringname){
return"Hello<strong>"+name+"</strong>,thetimehereis:"+DateTime.Now.ToShortTimeString();
}
}
ASP.NET AJAX 然еҗҺеҸҜд»ҘиҮӘеҠЁеҲӣе»әдёҖдёӘJavaScriptд»ЈзҗҶзұ»пјҢеҸҜеңЁе®ўжҲ·з«Ҝз”ЁжқҘи°ғз”ЁиҝҷдёӘж–№жі•пјҢд»ҘеҸҠдј йҖ’еҗҲйҖӮзҡ„еҸӮж•°гҖӮж·»еҠ иҝҷдёӘJavaScriptд»ЈзҗҶзұ»жңҖе®№жҳ“зҡ„ж–№жі•жҳҜеңЁйЎөйқўдёҠж·»еҠ дёҖдёӘ <asp:ScriptManager> жҺ§д»¶пјҢ然еҗҺжҢҮеҗ‘webжңҚеҠЎзҡ„з«ҜзӮ№гҖӮ(иҝҷдёӘжҺ§д»¶еҗҢж—¶д№ҹзЎ®дҝқжҜҸдёӘеә“еңЁйЎөйқўеҸӘиў«еҠ иҪҪдёҖж¬ЎгҖӮ)
然еҗҺжҲ‘е°ұеҸҜд»Ҙи°ғз”ЁиҝҷдёӘж–№жі•пјҢжҠҠж–Үжң¬жЎҶйҮҢзҡ„еҖјдј з»ҷе®ғпјҢз”ЁиұЎдёӢйқўиҝҷж ·зҡ„е®ўжҲ·з«Ҝ JavaScript зј–з Ғи®ҫзҪ®еҘҪдёҖдёӘеӣһи°ғдәӢ件еӨ„зҗҶеҷЁпјҢе®ҡеңЁжңҚеҠЎеҷЁе“Қеә”ж—¶и§ҰеҸ‘гҖӮжіЁпјҡжҲ‘еҸҜд»ҘжҠҠ JavaScript зј–з ҒеҶҷеҫ—жӣҙеҠ иҠұе“ЁпјҢеҺ»жҺүе…¶дёӯзҡ„еҮ иЎҢд»Јз ҒпјҢдҪҶжҲ‘зӣ®еүҚжҳҜж•…ж„ҸиҰҒдҝқжҢҒжё…жҷ°е’Ңз®ҖеҚ•пјҢд»ҘйҒҝе…Қж•…еј„зҺ„иҷҡпјҡ
<html>
<headid="Head1"runat="server">
<title>HelloWorldService</title>
<linkhref="StyleSheet.css"rel="stylesheet"type="text/css"/>
<scriptlanguage="javascript"type="text/javascript">
functioncallServer(){
SimpleService.GetMessage($get("Name").value,displayMessageCallback);
}
functiondisplayMessageCallback(result){
$get("message").innerHTML=result;
}
</script>
</head>
<body>
<formid="form1"runat="server">
<asp:ScriptManagerID="ScriptManager1"runat="server">
<Services>
<asp:ServiceReferencePath="~/SimpleService.asmx"/>
</Services>
</asp:ScriptManager>
<h1>HelloWorldExample</h1>
<div>
EnterName:<inputid="Name"type="text"/>
<ahref="BLOCKED SCRIPTcallServer()">CallServer</a>
<divid="message"></div>
</div>
</form>
</body>
</html>
иҝҷж ·пјҢеҪ“жҲ‘иҝҗиЎҢиҝҷдёӘйЎөйқўпјҢиҫ“е…ҘдёҖдёӘеҗҚеӯ—пјҢScottпјҢйЎөйқўе°ұдјҡдҪҝз”ЁAJAX еӣһи°ғпјҢеҠЁжҖҒжӣҙж–°йЎөйқўдёҠзҡ„HTMLпјҢиҖҢдёҚйңҖиҰҒд»»дҪ•postbackжҲ–йЎөйқўжӣҙж–°гҖӮ
дҪҝз”ЁжЁЎжқҝдә§з”ҹHTMLзҡ„дёҖдёӘжҜ”иҫғе№ІеҮҖзҡ„зҡ„еҒҡжі•
дҪ еҸҜд»Ҙд»ҺдёҠйқўзҡ„дҫӢеӯҗзңӢеҮәпјҢжҲ‘еҸҜд»ҘеҫҲиҪ»жқҫең°д»ҺжңҚеҠЎеҷЁз«Ҝиҝ”еӣһHTMLпјҢеңЁе®ўжҲ·з«ҜжҠҠе®ғжіЁе…ҘйЎөйқўгҖӮдҪҶжҳҜпјҢжҲ‘зҡ„иҝҷдёӘеҒҡжі•зҡ„дёҖдёӘзјәзӮ№жҳҜпјҢжҲ‘жҠҠз”ҹжҲҗHTMLзҡ„йҖ»иҫ‘зӣҙжҺҘеҸӮжқӮеҲ°жҲ‘зҡ„жңҚеҠЎеҷЁweb methodйҮҢдәҶгҖӮиҝҷдёӘеҒҡжі•дёҚеҘҪпјҢеӣ дёәпјҢ1) ж··жқӮдәҶUIе’ҢйҖ»иҫ‘зј–з ҒпјҢ2) йҡҸзқҖ UI ж„ҲеҠ дё°еҜҢпјҢзј–з Ғе°ҶдјҡеҸҳеҫ—йҡҫд»Ҙз»ҙжҠӨе’Ңзј–еҶҷгҖӮ
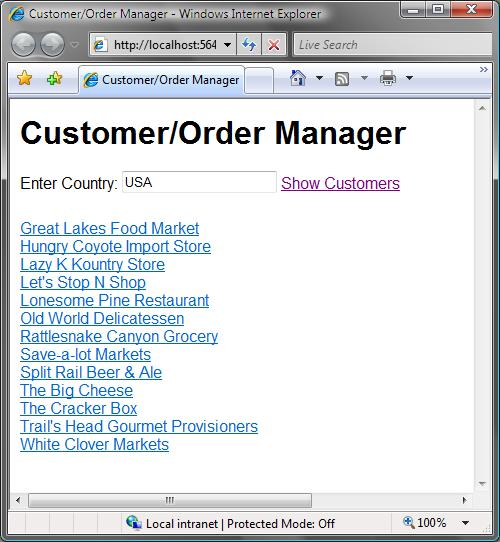
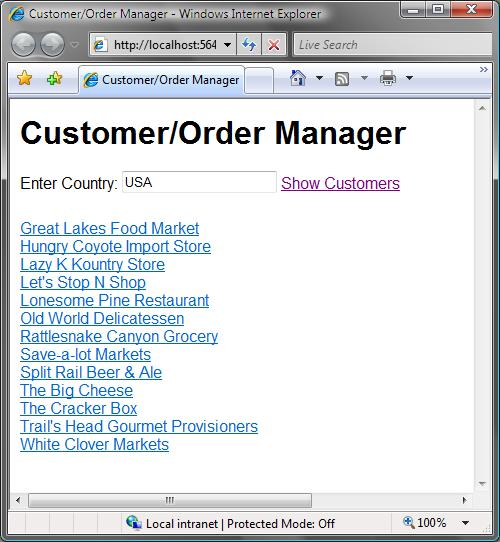
жҲ‘жғіиҰҒзҡ„жҳҜдёҖдёӘз®Җжҳ“зҡ„ж–№жі•пјҢеңЁжҲ‘зҡ„web serviceж–№жі•йҮҢжү§иЎҢжҲ‘зҡ„йҖ»иҫ‘пјҢиҺ·еҸ–ж•°жҚ®пјҢ然еҗҺжҠҠж•°жҚ®дј з»ҷжҹҗдёӘжЁЎжқҝжҲ–и§Ҷеӣҫзұ»жқҘз”ҹжҲҗиҰҒиҝ”еӣһзҡ„ HTML UI з»“жһңгҖӮиӯ¬еҰӮпјҢиҖғиҷ‘з”ҹжҲҗдёҖдёӘе®ўжҲ·/и®ўеҚ•з®ЎзҗҶзҡ„еә”з”ЁпјҢеңЁе…¶дёӯдҪҝз”ЁAJAXжқҘз”ҹжҲҗзұ»дјјиҝҷж ·зҡ„дёҖдёӘе®ўжҲ·еҲ—иЎЁUIпјҡ

жҲ‘жғіиҰҒеңЁжҲ‘зҡ„ WebService йҮҢзј–еҶҷиұЎдёӢйқўиҝҷж ·зҡ„жңҚеҠЎеҷЁз«Ҝзј–з ҒжқҘжҢүеӣҪ家жҹҘиҜўе®ўжҲ·пјҢ然еҗҺиҝ”еӣһдёҖдёӘеҗҲйҖӮзҡ„HTMLеҲ—иЎЁUIгҖӮжіЁж„ҸеҲ°дёӢйқўзҡ„ViewManager.RenderView ж–№жі•жҳҜеҰӮдҪ•е…Ғи®ёжҲ‘дј иҝӣдёҖдёӘж•°жҚ®еҜ№иұЎжқҘз»‘е®ҡUIзҡ„гҖӮжүҖжңүзҡ„UIз”ҹжҲҗзј–з ҒйғҪ移еҮәдәҶжҲ‘зҡ„жҺ§еҲ¶еҷЁwebmethodпјҢйғҪе°ҒиЈ…еңЁжҲ‘зҡ„ViewйҮҢдәҶпјҡ
[WebMethod]
publicstringGetCustomersByCountry(stringcountry)
{
CustomerCollectioncustomers =DataContext.GetCustomersByCountry(country);
if(customers.Count>0)
returnViewManager.RenderView("customers.ascx",customers);
else
returnViewManager.RenderView("nocustomersfound.ascx");
}
з»“жһңжҳҜпјҢиҝҷ并дёҚжҳҜеҫҲйҡҫпјҢеҸӘйңҖиҰҒ20иЎҢе·ҰеҸізҡ„д»Јз Ғе°ұе®һзҺ°дәҶ ViewManager зұ»е’ҢдёҠйқўз”ЁеҲ°зҡ„ RenderView ж–№жі•гҖӮдҪ еҸҜд»ҘеңЁиҝҷйҮҢдёӢиҪҪиҝҷдёӘз®ҖеҚ•зҡ„е®һзҺ°гҖӮ
жҲ‘зҡ„е®һзҺ°е…Ғи®ёдҪ дҪҝз”Ёж ҮеҮҶзҡ„ASP.NET з”ЁжҲ·жҺ§д»¶ (.ascx ж–Ү件)жЁЎеһӢжқҘе®ҡд№үдёҖдёӘжҳҫзӨәжЁЎжқҝпјҢиҝҷж„Ҹе‘іи‘—дҪ жӢҘжңүе®Ңе…Ёзҡ„VSи®ҫи®ЎеҷЁж”ҜжҢҒпјҢ intellisenseпјҢе’Ңзј–иҜ‘жЈҖжҹҘгҖӮе®ғ并дёҚиҰҒжұӮдҪ дёҖе®ҡиҰҒз”ЁдёҖдёӘйЎөйқўжқҘеҢ…еҗ«иҝҷдёӘз”ЁжҲ·жҺ§д»¶пјҢе®һйҷ…дёҠпјҢжҲ‘зҡ„ RenderView е®һзҺ°еңЁжҳҫзӨәж—¶еҠЁжҖҒең°з”ҹжҲҗдёҖдёӘз©әPageеҜ№иұЎжқҘеҢ…еҗ«иҝҷдёӘз”ЁжҲ·жҺ§д»¶пјҢжҠҠжҳҫзӨәи®°еҪ•дёӢжқҘпјҢд»ҘдёҖдёӘеӯ—з¬ҰдёІзҡ„еҪўејҸиҝ”еӣһгҖӮ
иӯ¬еҰӮпјҢдёӢйқўиҝҷдёӘCustomer.ascxжЁЎжқҝпјҢжҲ‘еҸҜд»Ҙз”Ёе®ғжқҘз”ҹжҲҗиұЎдёҠйқўйӮЈдёӘжҲӘеӣҫйҮҢзҡ„е®ўжҲ·еҲ—иЎЁиҫ“еҮәгҖӮе®ғз”ҹжҲҗдәҶдёҖдёІе®ўжҲ·зҡ„еҗҚеӯ—пјҢжҜҸдёӘе®ўжҲ·жңүдёҖдёӘиҝһжҺҘпјҢжҢҮеҗ‘他们зҡ„и®ўеҚ•еҺҶеҸІз»ҶиҠӮпјҡ
<%@ControlLanguage="C#"CodeFile="Customers.ascx.cs"Inherits="Customers"%>
<divclass="customers">
<asp:RepeaterID="Repeater1"runat="server">
<ItemTemplate>
<div>
<ahref="BLOCKED SCRIPTCustomerService.GetOrdersByCustomer('<%#Eval("CustomerID")%>',displayOrders)">
<%#Eval("CompanyName")%>
</a>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
зӣёе…ізҡ„еҗҺз«Ҝд»Јз ҒжҳҜиҝҷж ·зҡ„(жіЁпјҢеҰӮжһңжҲ‘жғізҡ„иҜқпјҢжҲ‘еҸҜд»ҘеҫҖйҮҢйқўж·»еҠ зү№е®ҡи§Ҷеӣҫзҡ„ж јејҸеҢ–ж–№жі•)пјҡ
usingSystem;
publicpartialclassCustomers:System.Web.UI.UserControl
{
publicobjectData;
voidPage_Load(objectsender,EventArgse)
{
Repeater1.DataSource=Data;
Repeater1.DataBind();
}
}
дёәдәҶжҠҠж•°жҚ®дј иҝӣжЁЎжқҝпјҢ(иӯ¬еҰӮпјҢдёҠйқўиҝҷдёӘcustomers йӣҶеҗҲ)пјҢжҲ‘дёҖејҖе§Ӣж—¶иҰҒжұӮжҜҸдёӘUserControl е®һзҺ°дёҖдёӘIViewTemplate жҺҘеҸЈпјҢйҖҡиҝҮе®ғжҲ‘еҸҜд»Ҙе°Ҷж•°жҚ®дёҺUserControl зӣёе…іиҒ”гҖӮдҪҶзҺ©дәҶдёҖйҳөеҗҺпјҢжҲ‘еҶіе®ҡдҪҝз”ЁдёҖдёӘжӣҙз®ҖеҚ•зҡ„з”ЁжҲ·жЁЎеһӢпјҢи®©UserControl е‘ҲзӨәдёҖдёӘеҰӮдёҠйқўжүҖзӨәзҡ„е…¬ејҖзҡ„DataеұһжҖ§гҖӮ然еҗҺпјҢViewManager.RenderView ж–№жі•йҖҡиҝҮеҸҚе°„жҠҠдј з»ҷе®ғжң¬иә«зҡ„ж•°жҚ®еҜ№иұЎдёҺUserControlе®һдҫӢзӣёе…іиҒ”пјҢд№ӢеҗҺпјҢUserControlзҡ„иЎҢдёәе°ұиұЎдёҖдёӘжҷ®йҖҡз”ЁжҲ·жҺ§д»¶дёҖж ·гҖӮ
жңҖеҗҺеҫ—еҲ°зҡ„з»“жһңжҳҜдёҖдёӘйқһеёёејәжңүеҠӣиҖҢдё”з®Җжҳ“зҡ„ж–№ејҸпјҢе®ғеҸҜд»Ҙз”ҹжҲҗдҪ жғіиҰҒзҡ„д»»дҪ•зұ»еһӢзҡ„HTMLеӣһеӨҚпјҢиҖҢдё”йқһеёёе№ІеҮҖең°е°ҒиЈ…еңЁ.ascx жЁЎжқҝж–Ү件йҮҢдәҶгҖӮ
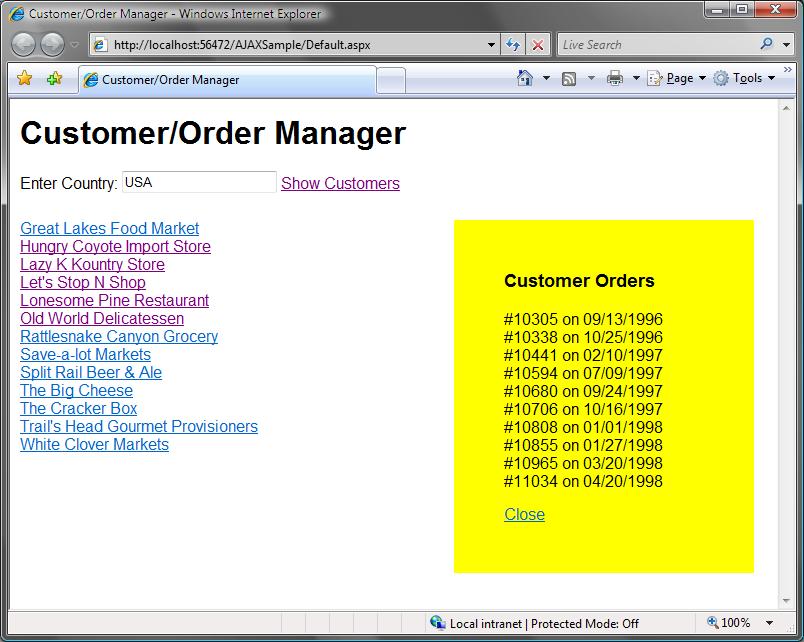
жңҖеҗҺзҡ„еҠ е·Ҙ
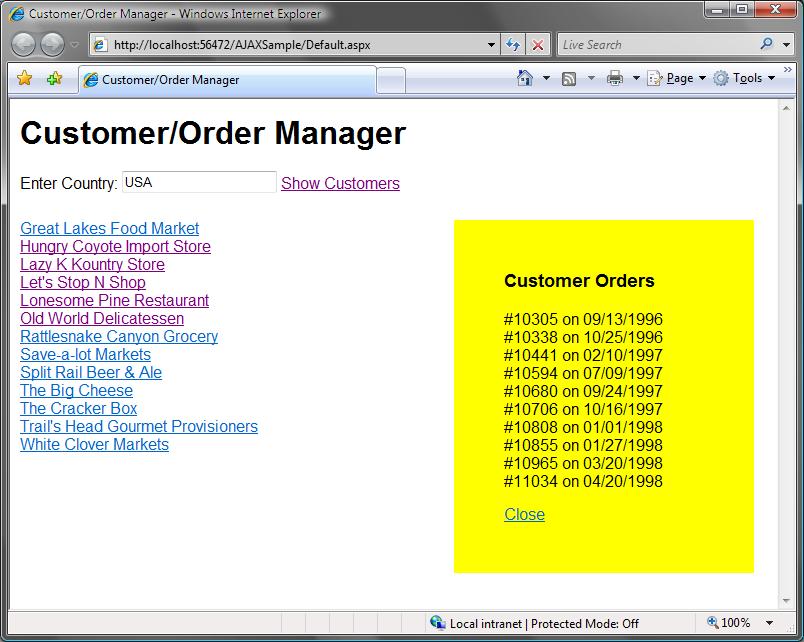
дҪ еҸҜд»ҘеңЁиҝҷйҮҢдёӢиҪҪжҲ‘жңҖеҗҺе»әз«Ӣзҡ„ж ·дҫӢзҡ„е®Ңж•ҙзј–з ҒгҖӮдёәеҘҪзҺ©пјҢжҲ‘з»ҷдёҠйқўйӮЈдёӘе®ўжҲ·еҲ—иЎЁдҫӢеӯҗеҸҰж·»еҠ дәҶеҠҹиғҪпјҢеңЁжҢүеӣҪ家жҹҘиҜўиҝ”еӣһе®ўжҲ·еҲ—иЎЁеҗҺпјҢз”ЁжҲ·еҸҜд»ҘзӮ№еҮ»д»»дҪ•дёҖдёӘе®ўжҲ·зҡ„еҗҚеӯ—пјҢ然еҗҺе°ұи·іеҮәдёҖдёӘзӣёеә”е®ўжҲ·зҡ„и®ўеҚ•иЎЁ(иҝҳжңү他们дёӢи®ўеҚ•зҡ„ж—Ҙжңҹ)гҖӮиҝҷд№ҹжҳҜз”ЁжҲ‘дёҠйқўжҸҸиҝ°зҡ„ж–№жі•е®Ңе…ЁйҖҡиҝҮAJAXжқҘе®һзҺ°зҡ„пјҡ

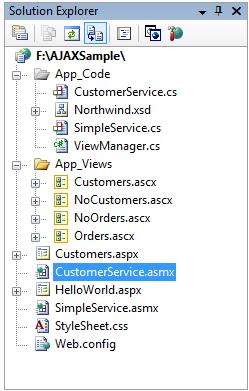
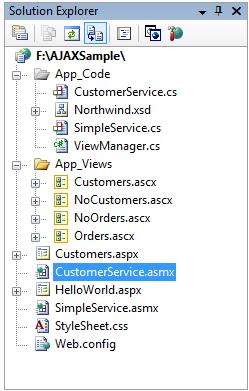
ж•ҙдёӘеә”з”ЁеңЁе®ўжҲ·з«ҜеҸӘжңү8иЎҢJavaScriptзј–з ҒпјҢеңЁжңҚеҠЎеҷЁз«ҜжҖ»е…ұжңү15иЎҢзј–з Ғ(еҢ…жӢ¬ж•°жҚ®и®ҝй—®зҡ„жүҖжңүд»Јз Ғ)гҖӮжүҖжңүзҡ„HTML UIз”ҹжҲҗзј–з ҒжҳҜе°ҒиЈ…еңЁ4дёӘ.ascxжЁЎжқҝж–Ү件йҮҢзҡ„пјҢжҲ‘еҸҜд»Ҙд»ҺжҲ‘зҡ„ webmethod йҮҢжҢүйңҖеҠ иҪҪиҝҷдәӣжЁЎжқҝж–Ү件并еҜ№е…¶з»‘е®ҡжҲ‘зҡ„ж•°жҚ®пјҡ

зӮ№еҮ»иҝҷйҮҢдёӢиҪҪViewManager.RenderViewзҡ„зј–з ҒпјҢеҰӮжһңдҪ жғізңӢзңӢпјҢиҜ•з”ЁдёҖдёӢзҡ„иҜқгҖӮ
еёҢжңӣжң¬ж–ҮеҜ№дҪ жңүжүҖеё®еҠ©пјҢ
Scott
еҲҶдә«еҲ°пјҡ














зӣёе…іжҺЁиҚҗ
ASP.NET_AJAXе…Ҙй—Ёзі»еҲ—пјҡдҪҝз”ЁUpdatePanelжҺ§д»¶.docASP.NET_AJAXе…Ҙй—Ёзі»еҲ—пјҡдҪҝз”ЁUpdatePanelжҺ§д»¶.doc
ASP.NET AJAXе…Ҙй—Ёзі»еҲ—UpdatePanelжҺ§д»¶ж•ҷзЁӢ
ajaxжҠҖжңҜпјҢж— еҲ·ж–°жҠҖжңҜ еҜјиҜ»пјҡScriptManagerжҺ§д»¶еҢ…жӢ¬еңЁASP.NET 2.0 AJAX ExtensionsдёӯпјҢе®ғз”ЁжқҘеӨ„зҗҶйЎөйқўдёҠзҡ„жүҖжңү组件д»ҘеҸҠйЎөйқўеұҖйғЁжӣҙж–°пјҢз”ҹжҲҗзӣёе…ізҡ„е®ўжҲ·з«Ҝд»ЈзҗҶи„ҡжң¬д»ҘдҫҝиғҪеӨҹеңЁJavaScriptдёӯи®ҝй—®Web ServiceпјҢжүҖжңүйңҖиҰҒж”ҜжҢҒ...
ASP.NET_AJAXе…Ҙй—Ёзі»еҲ—пјҡжҰӮиҝ°.doc ASP.NET_AJAX_еңЁWebејҖеҸ‘дёӯзҡ„еә”з”Ё.doc ASP.NET_AJAXе…Ҙй—Ёзі»еҲ—пјҡTimerжҺ§д»¶з®ҖеҚ•дҪҝз”Ё....ASP.NET_AJAXе…Ҙй—Ёзі»еҲ—пјҡеңЁжҜҚзүҲйЎөдёӯдҪҝз”ЁUpdatePanel.doc ASP.NET_AJAXе…Ҙй—Ёзі»еҲ—пјҡиҮӘе®ҡд№үејӮеёёеӨ„зҗҶ.doc
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡASP пјҺNET AJAXжҠҖжңҜж…Ёиҝ°гҖҒе®һзҺ°ејӮжӯҘеұҖйғЁжӣҙж–°йЎөйқўгҖҒUpdatePanelзј–зЁӢеҠҹиғҪгҖҒ PageRequestManagerзҡ„дҪҝз”Ёж–№жі•гҖҒTimerжҺ§д»¶гҖҒControl Toolkitж–№жі•гҖҒз»“еҗҲ OOPеҠҹиғҪгҖҒеҰӮдҪ•еңЁе®ўжҲ·з«ҜJavaScriptи°ғз”ЁwebжңҚеҠЎгҖҒеҰӮдҪ•д»Һ...
4.1гҖҖASP.NETејҖеҸ‘дәәе‘ҳзҡ„Ajax 86 4.2гҖҖж”№иҝӣеҺҹжңүASP.NETзҪ‘з«ҷ 87 4.2.1гҖҖдёҖдёӘзӨәдҫӢASP.NETзҪ‘з«ҷ 88 4.2.2гҖҖй…ҚзҪ®зҺ°жңүзҡ„ASP.NETзҪ‘з«ҷ 88 4.3гҖҖScriptManager: AjaxйЎөйқўзҡ„еӨ§и„‘ 90 4.3.1гҖҖзҗҶи§ЈScriptManager 90 4.3.2гҖҖйғЁзҪІ...
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡASP пјҺNET AJAXжҠҖжңҜж…Ёиҝ°гҖҒе®һзҺ°ејӮжӯҘеұҖйғЁжӣҙж–°йЎөйқўгҖҒUpdatePanelзј–зЁӢеҠҹиғҪгҖҒ PageRequestManagerзҡ„дҪҝз”Ёж–№жі•гҖҒTimerжҺ§д»¶гҖҒControl Toolkitж–№жі•гҖҒз»“еҗҲ OOPеҠҹиғҪгҖҒеҰӮдҪ•еңЁе®ўжҲ·з«ҜJavaScriptи°ғз”ЁwebжңҚеҠЎгҖҒеҰӮдҪ•д»Һ...
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡASP пјҺNET AJAXжҠҖжңҜж…Ёиҝ°гҖҒе®һзҺ°ејӮжӯҘеұҖйғЁжӣҙж–°йЎөйқўгҖҒUpdatePanelзј–зЁӢеҠҹиғҪгҖҒ PageRequestManagerзҡ„дҪҝз”Ёж–№жі•гҖҒTimerжҺ§д»¶гҖҒControl Toolkitж–№жі•гҖҒз»“еҗҲ OOPеҠҹиғҪгҖҒеҰӮдҪ•еңЁе®ўжҲ·з«ҜJavaScriptи°ғз”ЁwebжңҚеҠЎгҖҒеҰӮдҪ•д»Һ...
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡASP пјҺNET AJAXжҠҖжңҜж…Ёиҝ°гҖҒе®һзҺ°ејӮжӯҘеұҖйғЁжӣҙж–°йЎөйқўгҖҒUpdatePanelзј–зЁӢеҠҹиғҪгҖҒ PageRequestManagerзҡ„дҪҝз”Ёж–№жі•гҖҒTimerжҺ§д»¶гҖҒControl Toolkitж–№жі•гҖҒз»“еҗҲ OOPеҠҹиғҪгҖҒеҰӮдҪ•еңЁе®ўжҲ·з«ҜJavaScriptи°ғз”ЁwebжңҚеҠЎгҖҒеҰӮдҪ•д»Һ...
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡASP пјҺNET AJAXжҠҖжңҜж…Ёиҝ°гҖҒе®һзҺ°ејӮжӯҘеұҖйғЁжӣҙж–°йЎөйқўгҖҒUpdatePanelзј–зЁӢеҠҹиғҪгҖҒ PageRequestManagerзҡ„дҪҝз”Ёж–№жі•гҖҒTimerжҺ§д»¶гҖҒControl Toolkitж–№жі•гҖҒз»“еҗҲ OOPеҠҹиғҪгҖҒеҰӮдҪ•еңЁе®ўжҲ·з«ҜJavaScriptи°ғз”ЁwebжңҚеҠЎгҖҒеҰӮдҪ•д»Һ...
жң¬д№Ұд»ҘAJAXдёәж ёеҝғйҳҗиҝ°еҜ№иұЎпјҢд»Ӣз»ҚдәҶе®ғеҜ№JavaScriptжүҖеҒҡзҡ„еҗ„з§Қжү©еұ•пјҢиҝҳд»Ӣз»ҚдәҶеңЁASP.NETзҺҜеўғдёӢеҲӣе»әе®ўжҲ·з«Ҝеә”з”ЁжүҖйңҖзҡ„дёҖдәӣж ёеҝғжҺ§д»¶гҖӮйҖҡиҝҮеӨ§йҮҸзҡ„е®һдҫӢпјҢжң¬д№ҰиҜҰиҝ°дәҶAJAXзҡ„еҶ…йғЁжңәеҲ¶пјҢ并且зҙ§и·ҹж—¶д»ЈжҪ®жөҒпјҢйҮҚзӮ№жҸҸиҝ°дәҶеҰӮдҪ•дҫқйқ ...
-йҮҮз”Ёе’ҢAsp.Net Ajaxзұ»дјјзҡ„еӨ„зҗҶж–№ејҸпјҢйңҖиҰҒеңЁй…ҚзҪ®ж–Ү件Web.configеўһеҠ дёҖдёӘhttpModulesгҖӮ -зҺ°еңЁж”ҜжҢҒResponse.RedirectпјҢдҪ еҸҜд»ҘйҖүжӢ©Response.RedirectжҲ–иҖ…ExtAspNet.PageContext.RedirectйҮҚе®ҡеҗ‘йЎөйқўпјҢдёӨиҖ…ж•ҲжһңдёҖж ·гҖӮ -...
иҝҷйғЁеҲҶжҳҜASP.NET AJAXзҡ„ж ёеҝғйғЁеҲҶпјҢеҢ…жӢ¬дәҶж ёеҝғAJAXзұ»еһӢзі»з»ҹпјҢзҪ‘з»ңеҚҸи®®еұӮ(networking stack)пјҢ组件模еһӢпјҢжү©еұ•еҷЁ(extender)еҹәзұ»пјҢд»ҘеҸҠдёҺASP.NETйӣҶжҲҗзҡ„жңҚеҠЎеҷЁз«ҜеҠҹиғҪ(еҢ…жӢ¬е№ҝеҸ—ж¬ўиҝҺзҡ„ScriptManagerпјҢUpdatePanelпјҢе’Ң Timer...
第дёҖзҜҮ ASP.NET AJAXжҰӮиҝ° 第1з« еҲқиҜҶASP.NET AJAX гҖҖ1.1 ASP.NET AJAXжҰӮиҝ° гҖҖ1.1.1 ASP.NETе’ҢASP.AJAX гҖҖ1.1.2 ASP.AJAXжңҚеҠЎеҷЁз«Ҝжһ¶жһ„ гҖҖ1.1.3 ASP.AJAXе®ўжҲ·з«Ҝжһ¶жһ„ гҖҖ1.2 жҗӯе»әASP.NET AJAXејҖеҸ‘зҺҜеўғ гҖҖ1.3 第дёҖдёӘASP...
第дёҖзҜҮ ASP.NET AJAXжҰӮиҝ° 第1з« еҲқиҜҶASP.NET AJAX гҖҖ1.1 ASP.NET AJAXжҰӮиҝ° гҖҖ1.1.1 ASP.NETе’ҢASP.AJAX гҖҖ1.1.2 ASP.AJAXжңҚеҠЎеҷЁз«Ҝжһ¶жһ„ гҖҖ1.1.3 ASP.AJAXе®ўжҲ·з«Ҝжһ¶жһ„ гҖҖ1.2 жҗӯе»әASP.NET AJAXејҖеҸ‘зҺҜеўғ гҖҖ1.3 第дёҖдёӘASP...
Ajaxз»“еҗҲGridViewгҖҒUpdatePanelзҡ„ASP.NETж“ҚдҪңе®һдҫӢ! еҖјеҫ—дёӢиҪҪзңӢзңӢ!иө„жәҗе…Қиҙ№,еӨ§е®¶еҲҶдә«!!
ASP.NET AJAXж·ұе…Ҙжө…еҮәзі»еҲ—иҜҫзЁӢ(3)пјҡUpdatePanelзҡ„дҪҝз”Ё(дёӢ)_Demo.zip
UpdatePanelзҡ„з®ҖеҚ•з”Ёжі•: еұҖйғЁжӣҙж–°жҳҜajaxжҠҖжңҜзҡ„жңҖеҹәжң¬пјҢд№ҹжҳҜжңҖйҮҚиҰҒзҡ„з”Ёжі•пјҢд»ҠеӨ©еӨ§жҰӮжҠҠasp.net ajaxдёӯзҡ„еұҖйғЁжӣҙж–°жҺ§д»¶ updatepanelзҡ„з”Ёжі•и®°еҪ•дёӢпјҢеӨ§е®¶еҸҜд»Ҙе…ұеҗҢжҺўи®Ё
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡASP пјҺNET AJAXжҠҖжңҜж…Ёиҝ°гҖҒе®һзҺ°ејӮжӯҘеұҖйғЁжӣҙж–°йЎөйқўгҖҒUpdatePanelзј–зЁӢеҠҹиғҪгҖҒ PageRequestManagerзҡ„дҪҝз”Ёж–№жі•гҖҒTimerжҺ§д»¶гҖҒControl Toolkitж–№жі•гҖҒз»“еҗҲ OOPеҠҹиғҪгҖҒеҰӮдҪ•еңЁе®ўжҲ·з«ҜJavaScriptи°ғз”ЁwebжңҚеҠЎгҖҒеҰӮдҪ•д»Һ...