之前的文章介绍过,我们可以通过Excel Services将Excel发布到SharePoint Server上,让用户在线地浏览Excel工作薄,如果有需要的话,还可以进一步地进行设置,允许用户与Excel工作薄交互。也可以编写应用程序与其交互。
要想使用Excel Services,您首先要启动MOSS中的Excel Calculation Services服务,并且保证存放Excel文档的目录已经设置为受信任的路径…
不多说了,我们先创建一个Excel文档
<!--[if gte vml 1]><v:shapetype id="_x0000_t75"
coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe"
filled="f" stroked="f">
<v:stroke joinstyle="miter" />
<v:formulas>
<v:f eqn="if lineDrawn pixelLineWidth 0" />
<v:f eqn="sum @0 1 0" />
<v:f eqn="sum 0 0 @1" />
<v:f eqn="prod @2 1 2" />
<v:f eqn="prod @3 21600 pixelWidth" />
<v:f eqn="prod @3 21600 pixelHeight" />
<v:f eqn="sum @0 0 1" />
<v:f eqn="prod @6 1 2" />
<v:f eqn="prod @7 21600 pixelWidth" />
<v:f eqn="sum @8 21600 0" />
<v:f eqn="prod @7 21600 pixelHeight" />
<v:f eqn="sum @10 21600 0" />
</v:formulas>
<v:path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect" />
<o:lock v:ext="edit" aspectratio="t" />
</v:shapetype><v:shape id="图片_x0020_27" o:spid="_x0000_i1041" type="#_x0000_t75"
style='width:415.5pt;height:300.75pt;visibility:visible;mso-wrap-style:square'>
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image001.png"
o:title="createExcel" />
</v:shape><![endif]--><!--[if !vml]-->
<!--[endif]-->
我在B3单元格输入了公式,让它的值等同于B1+B2的值,并生成了柱图
现在有两种发布方式供我们选择:
第一种是登陆SharePoint Server站点,通过网页将Excel文档以附件的形式上传到服务器<!--[if gte vml 1]><v:shape id="图片_x0020_23"
o:spid="_x0000_i1040" type="#_x0000_t75" style="'width:415.5pt;height:281.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image003.png"
o:title="upload" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
第二种上传方法就是利用Excel2007的发布功能(这次MS的产品线的相互支持真是紧密啊):
<!--[if gte vml 1]><v:shape id="图片_x0020_25"
o:spid="_x0000_i1039" type="#_x0000_t75" style="'width:415.5pt;height:311.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image005.png"
o:title="publish" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
然后在地址栏输入要发布的路径
<!--[if gte vml 1]><v:shape id="图片_x0020_26"
o:spid="_x0000_i1038" type="#_x0000_t75" style="'width:415.5pt;height:264pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image007.png"
o:title="publish2" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
点击保存后,文件就会保存在服务器上了。
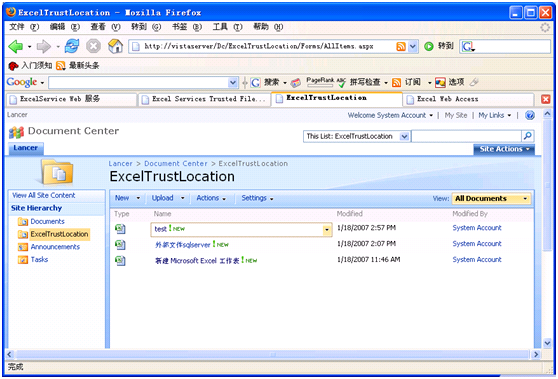
然后我们就可以通过网页浏览Excel文档了,进入站点中存放Excel文档的目录
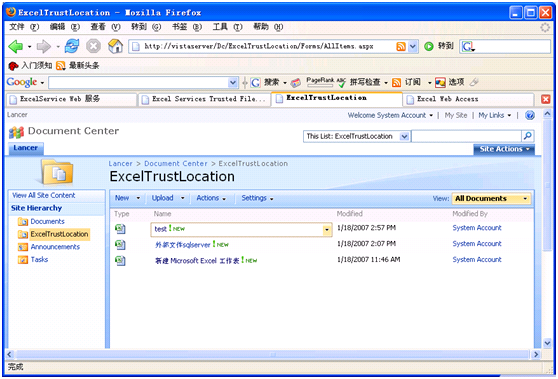
我们可以看到之前上传的Excel文档
<!--[if gte vml 1]><v:shape id="图片_x0020_34"
o:spid="_x0000_i1037" type="#_x0000_t75" style="'width:415.5pt;height:281.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image009.png"
o:title="excel" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
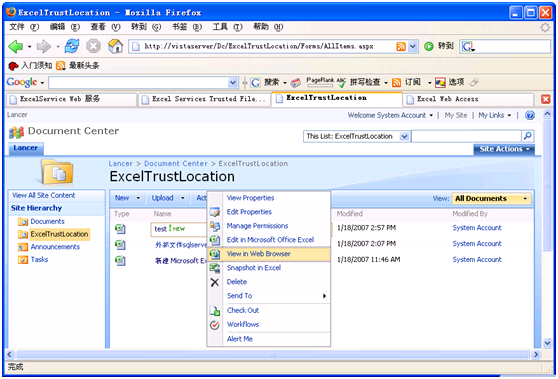
将鼠标移动到文档名称上,文件名称的外围出现一个下拉列表框
<!--[if gte vml 1]><v:shape id="图片_x0020_36"
o:spid="_x0000_i1036" type="#_x0000_t75" style="'width:415.5pt;height:281.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image011.png"
o:title="excel1" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
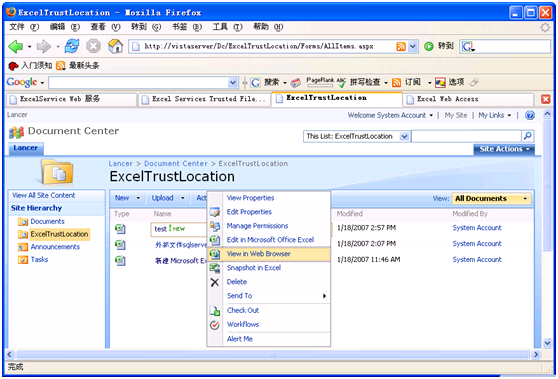
点击下拉框后出现菜单,选择其中的View In Web Browser
<!--[if gte vml 1]><v:shape id="图片_x0020_37"
o:spid="_x0000_i1035" type="#_x0000_t75" style="'width:415.5pt;height:281.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image013.png"
o:title="excel2" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
接下来页面会跳转到显示页面了
<!--[if gte vml 1]><v:shape id="图片_x0020_38"
o:spid="_x0000_i1034" type="#_x0000_t75" style="'width:415.5pt;height:300.75pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image015.png"
o:title="excel3" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
我们还可以在网页上选择显示哪个sheet的内容:
<!--[if gte vml 1]><v:shape id="图片_x0020_40"
o:spid="_x0000_i1033" type="#_x0000_t75" style="'width:768pt;height:556.5pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image017.png"
o:title="excel4" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
在默认的情况下,发布出来的Excel是无法在浏览器上进行修改的;并且无法对显示内容进行控制。如果要实现这个功能,就要在发布时进行进一步的设置:
现在打开刚才创建的Excel文档,选择“发布”,进入“另存为”窗体。我们可以看到,保存按钮上方还有一个”Excel Services选项”按钮
<!--[if gte vml 1]><v:shape id="图片_x0020_42"
o:spid="_x0000_i1032" type="#_x0000_t75" style="'width:415.5pt;height:264.75pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image019.png"
o:title="excel5" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
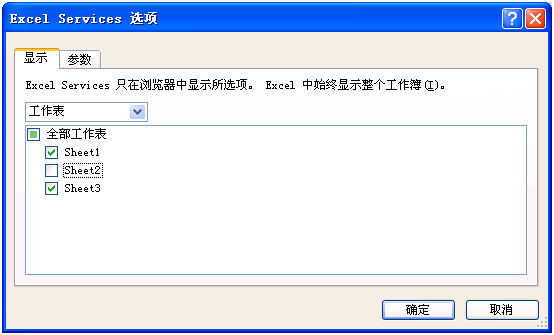
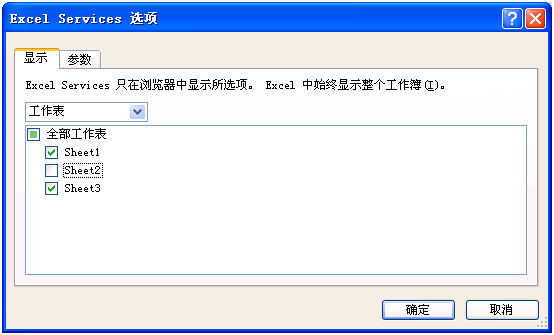
点击这个按钮,这时我们看到“Excel Services选项”窗体中有两个选项板。“显示”选项板(第一个选项板)可以控制具体显示哪一个sheet.在这里,我们钩住sheet1和sheet3
<!--[if gte vml 1]><v:shape id="图片_x0020_46"
o:spid="_x0000_i1031" type="#_x0000_t75" style="'width:412.5pt;height:248.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image021.png"
o:title="excel5" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
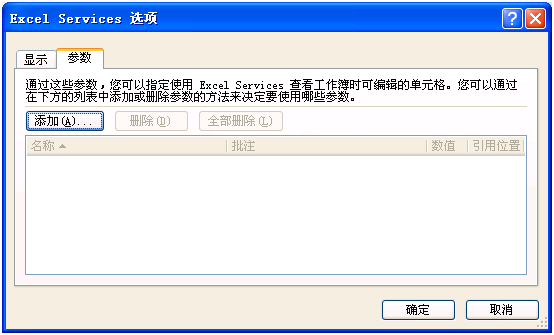
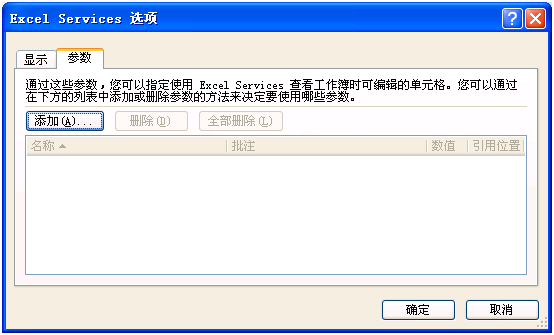
“参数”选项板控制Excel中的哪些单元格可以进行编辑:
<!--[if gte vml 1]><v:shape id="图片_x0020_47"
o:spid="_x0000_i1030" type="#_x0000_t75" style="'width:412.5pt;height:248.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image023.png"
o:title="" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
点击添加按钮,这时会出现提示:
<!--[if gte vml 1]><v:shape id="图片_x0020_50"
o:spid="_x0000_i1029" type="#_x0000_t75" style="'width:414.75pt;height:74.25pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image025.png"
o:title="" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
我们还需要为Excel中的单元格命名(麻烦,竟然不能使用默认的名称),返回到刚才的sheet中,右键点击B1单元格,这时会出现菜单,选择其中的“命名单元格区域”….

<!--[if gte vml 1]><v:shape id="图片_x0020_55"
o:spid="_x0000_i1027" type="#_x0000_t75" style="'width:231pt;height:175.5pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image029.png"
o:title="menu3" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
然后我们再选次进行添加:这时窗体上显示出我们命名的单元格。全部选中
<!--[if gte vml 1]><v:shape id="图片_x0020_56"
o:spid="_x0000_i1026" type="#_x0000_t75" style="'width:352.5pt;height:243.75pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image031.png"
o:title="menu2" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
然后我们将文档保存到服务器上进行浏览,我们会发现sheet2不见了;但表格中的单元还是无法编辑:( 。不要着急,看看网页的右边:出现了一个编辑窗体,上面正是我们要边界的单元格。赶快填几个数字吧!:)
<!--[if gte vml 1]><v:shape id="图片_x0020_57"
o:spid="_x0000_i1025" type="#_x0000_t75" style="'width:415.5pt;height:300.75pt;
visibility:visible;mso-wrap-style:square'">
<v:imagedata src="file:///C:\DOCUME~1\lancer\LOCALS~1\Temp\msohtmlclip1\01\clip_image033.png"
o:title="excel6" />
</v:shape><![endif]--><!--[if !vml]--> <!--[endif]-->
<!--[endif]-->
填写数字后点击”apply”按钮,页面会被刷新,然后将结果返回给我们:对应的单元格和图象都会发生变化。如果有需要,我们还可以将本页保存。但无法保存成Excel文件,有一些遗憾啊… 当然,MS还是给我们提供了这个功能,只是要用程序实现:我会在下一偏文章和大家讨论。感谢各位浏览
post by:stswordman
分享到:








 <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]-->
 <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]-->


相关推荐
RedTeam Security Services Overview-10.pdf
SAML技术。主要用于单点登录、认证等场景。
TSM 标准Overview 4-24-7 - 中文-简
DataLogic Product overview - P-Series P-系列智能相机技术参数
MeeGo SDK Overview--MeeGo Day April 2011.pdf
Neo4j高级应用技术系列-APOC 帮助文档。 APOC就是图数据库neo4j的存储过程
Appendix-00-Overview-of-Java.pptxAppendix-00-Overview-of-Java.pptxAppendix-00-Overview-of-Java.pptxAppendix-00-Overview-of-Java.pptxAppendix-00-Overview-of-Java.pptxAppendix-00-Overview-of-Java.pptx
MeeGo SDK Overview--MeeGo Day April 2011
overview-remote-operating-system-fingerprinting
A complete and practical guide to building RESTful Web Services with the latest Java EE7 API Overview Learning about different client/server communication models including but not limited to client ...
牛奶品质管理-Overviewof-Veterin.pptx
overview-centralized-software-license-management-.pdfoverview-centralized-software-license-management-.pdfoverview-centralized-software-license-management-.pdf
solution_overview_-_sent.pdf
ARM-1-overview-2010-06-20
Oracle Solaris 9 - Sun Fire 15K/12K Software Overview Guid-38
SAP-Web-IDE-Solution-Overview
ASAM_XCP_Part1-Overview_V1-1-0
This is for people who want to measure computer acoustic
Oracle Solaris 8 Sun Fire 15K Software Overview Guide-40
ey-overview-of-china-outbound-investment-of-2020.pdf